デザインする上でフォント選びは大事ですよね!
特にWebデザインとなるとDTPと異なり、「Webサイトで使用できるフォントか」ということが大きなポイントとなります。
そこで、今回は無料で使えるGoogle Fontsの中から私が実際によく使っているフォントを10種類ご紹介したいと思います!
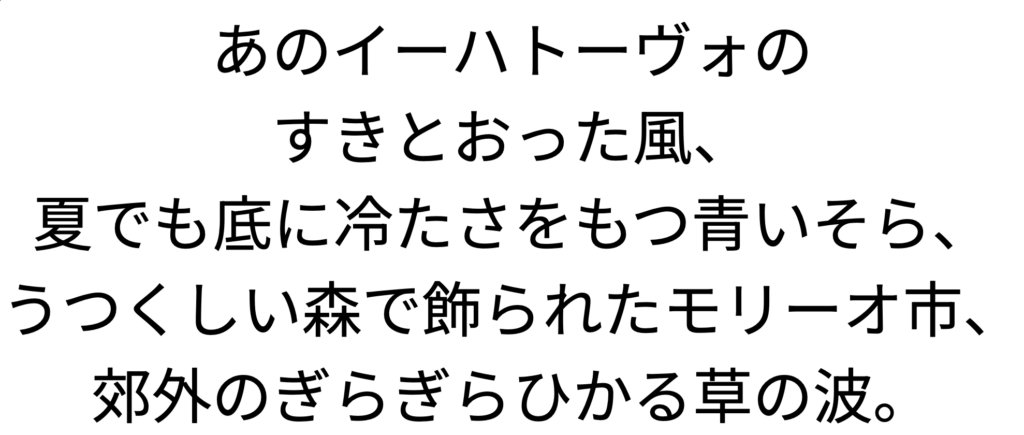
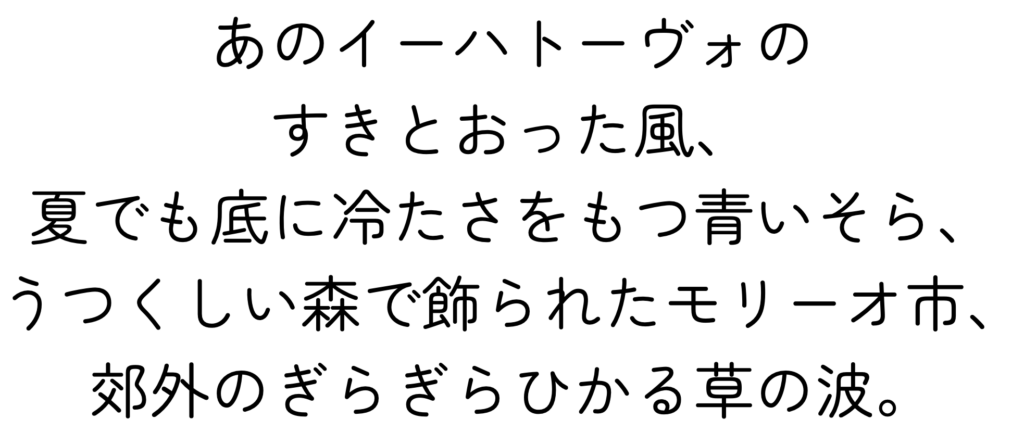
Noto Sans Japanese

まずご紹介するのは「Noto Sans Japanese」。こちらはとてもよく使います!!
癖のないゴシック体なのでどのサイトの雰囲気にも相性がよく、個人的にもこちらをよく使います。
また、ウェイトも9種類あり、とても使い勝手が良いフォントです!
ゴシック体でサイトを作りたいと思った時は、こちらを使うと間違いないでしょう!
https://fonts.google.com/noto/specimen/Noto+Sans+JP
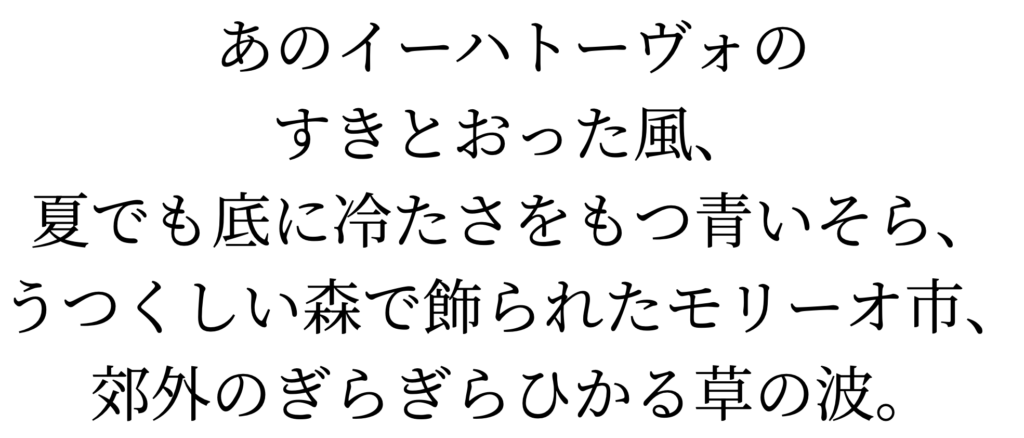
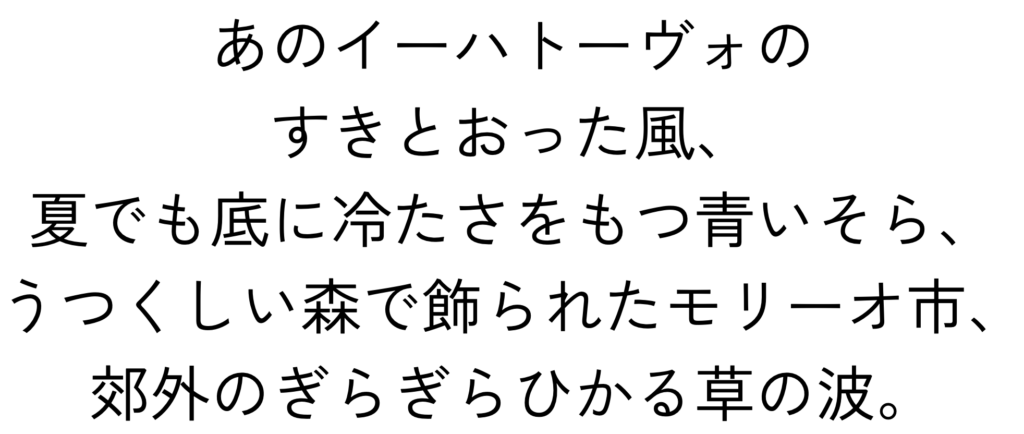
Noto Serif Japanese

続いては「Noto Serif Japanese」をご紹介します!
こちらは先ほどご紹介した「Noto Sans Japanese」の明朝体バージョンになります。
こちらも癖がない明朝体で、ウェイトも豊富なのでとても使い勝手のいいフォントです!
特に、ゴシック体と明朝体を組み合わせて使いたい時などに「Noto Sans Japanese」と「Noto Serif Japanese」を使うと、まとまりが出てとても使いやすいです!
https://fonts.google.com/noto/specimen/Noto+Serif+JP
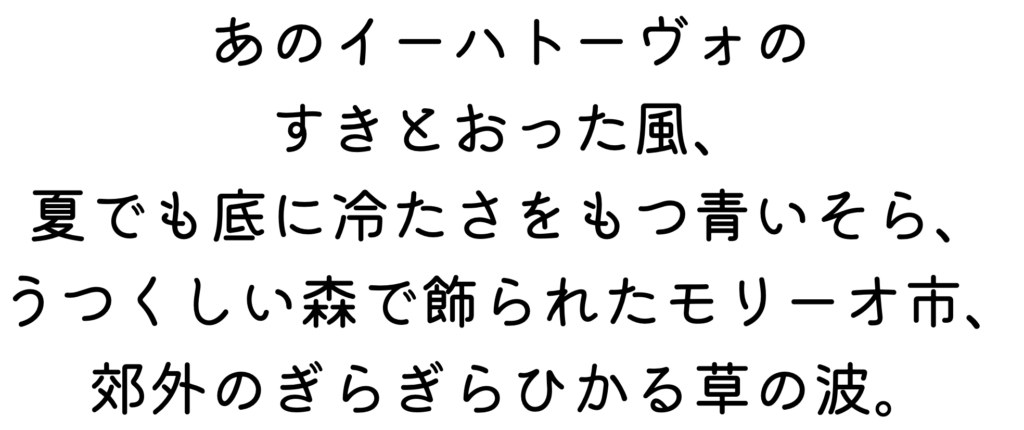
Zen Kaku Gothic New

続いてはゴシック体から「Zen Kaku Gothic New」をご紹介します。
こちらは「Noto Sans Japanese」と比べて、少し柔らかさのあるフォントで、親しみやすさを出したい時によく使います!
ウェイトも5種類あり、読みやすさもあるので、
『「Noto Sans Japanese」もいいけどちょっと違うフォントを使いたい…』
という方にぜひこちらの「Zen Kaku Gothic New」を使っていただきたいです!
https://fonts.google.com/specimen/Zen+Kaku+Gothic+New
M PLUS 1

続いてもゴシック体から「M PLUS 1」をご紹介します。
こちらもシンプルなゴシック体でよく使われるフォントになります!
ウェイトの種類も9種類と豊富で、「Noto Sans Japanese」同様、いろいろなサイトでよく使われています!
https://fonts.google.com/specimen/M+PLUS+1
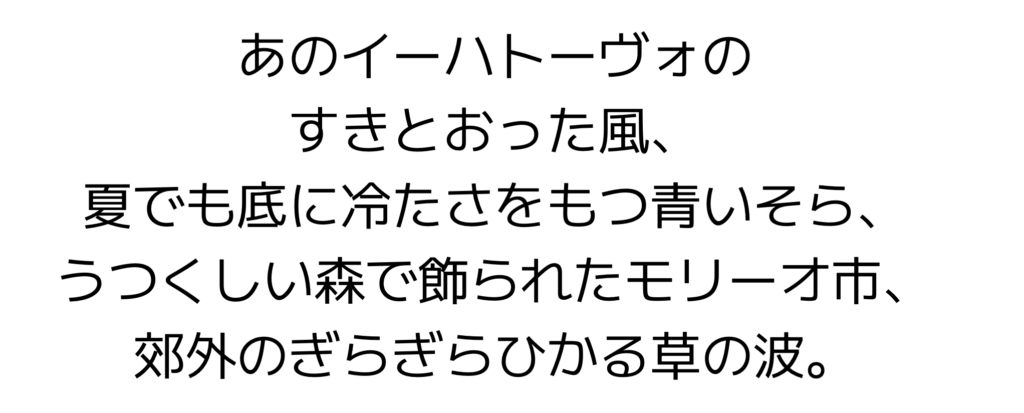
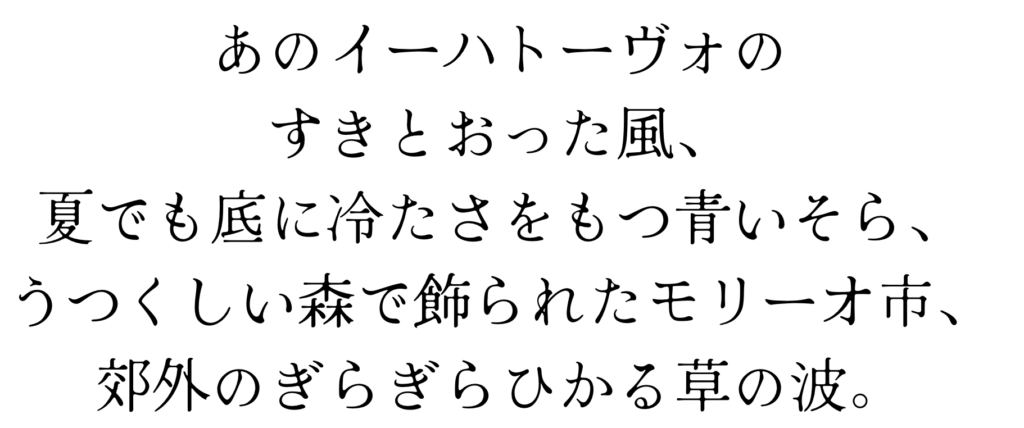
Shippori Mincho

続いては明朝体から「Shippori Mincho」をご紹介します。
こちらは見出しにも本文にも使いやすい明朝体のフォントで、個人的には大人っぽい雰囲気を出したい時、和の雰囲気を出したい時などによく使います!
また、ウェイトも5種類あり、とても読みやすく使いやすいフォントです!
https://fonts.google.com/specimen/Shippori+Mincho
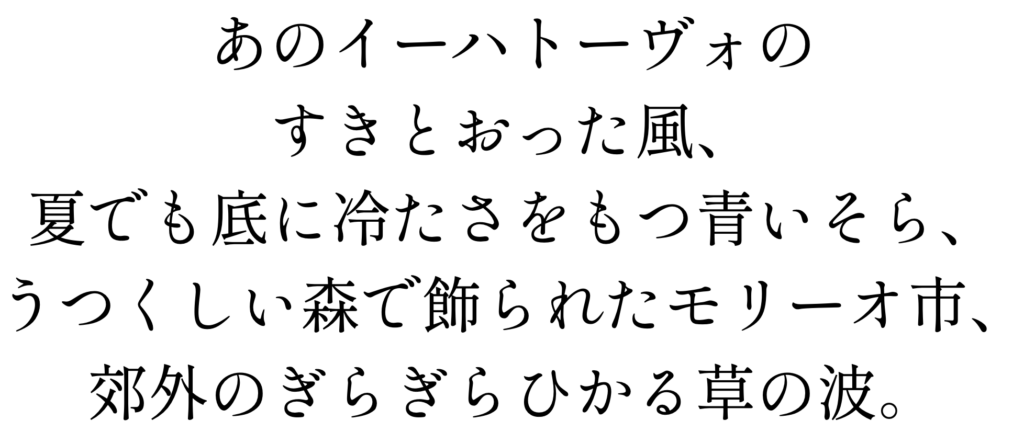
Hina Mincho

続いても明朝体から「Hina Mincho」をご紹介します。
こちらは筆で書いたような滲みや丸みなど、どこか暖かみのある雰囲気が特徴です。
こちらはウェイトは1種類しかありませんが、懐かしさや暖かみを出したい時にとてもおすすめのフォントです!
https://fonts.google.com/specimen/Hina+Mincho
Zen Maru Gothic

続いては丸ゴシックから「Zen Maru Gothic」をご紹介します。
こちらは柔らかい雰囲気のサイトをデザインする際によく使います。
こちらのフォントの特徴は丸ゴシックには珍しくウェイトが5種類と豊富であること!そのため本文にも見出しにも使いやすいフォントだと言えます。
https://fonts.google.com/specimen/Zen+Maru+Gothic
Kiwi Maru

続いても丸ゴシックから「Kiwi Maru」をご紹介します。
こちらは子供向けのサイトやポップなデザインにしたいときに使います。
丸ゴシック特有の柔らかい印象を与えつつ、可読性もあるため「Zen Maru Gothic」同様、使いやすいフォントです!
https://fonts.google.com/specimen/Kiwi+Maru
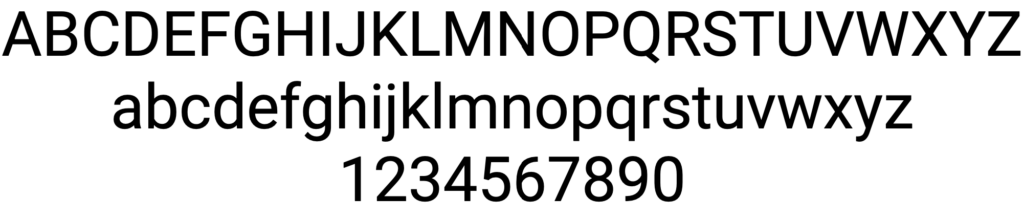
Roboto

続いてはサンセリフ体から「Roboto」をご紹介します!
こちらは欧文書体のフォントになりますが、デザインする上でアルファベットや数字を使いたい場面は大いにあると思います。
そんな時に使えるフォントとして定番なのがこちらの「Roboto」になります。
こちらは癖もなく漢字やひらがなと組み合わせても違和感なく使用することができます。また、ウェイトの種類も豊富でイタリック体もあるため、デザインのアクセントとして使うこともでき、とても万能なフォントです!
https://fonts.google.com/specimen/Roboto
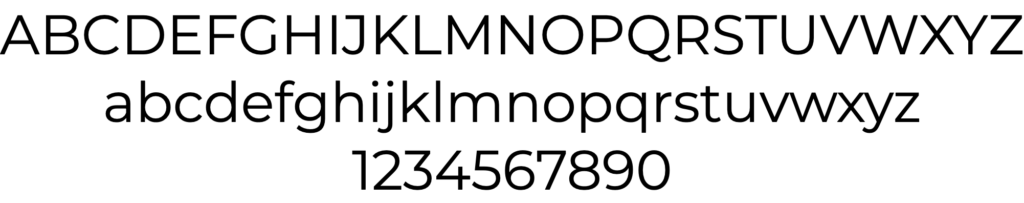
Montserrat

最後はサンセリフ体から「Montserrat」をご紹介します。
こちらも欧文書体で、「Roboto」よりも横幅が広く、親しみのあるフォントになります。特に見出しなどアクセントをつけたい時にとてもよく使われるフォントで、個人的にもよく使います。
また、ウェイトの種類も豊富でイタリック体もあり、とても万能なフォントです!
https://fonts.google.com/specimen/Montserrat
最後に
「現役Webデザイナーおすすめ!Google Fonts10選」いかがでしたでしょうか?
特に初心者の方はたくさんあるフォントの中からどのフォントを使うのか選ぶのは大変ですよね…?
私もフォント選びにはいつも苦労してます…。
ですので、少しでも参考になれば嬉しいです!